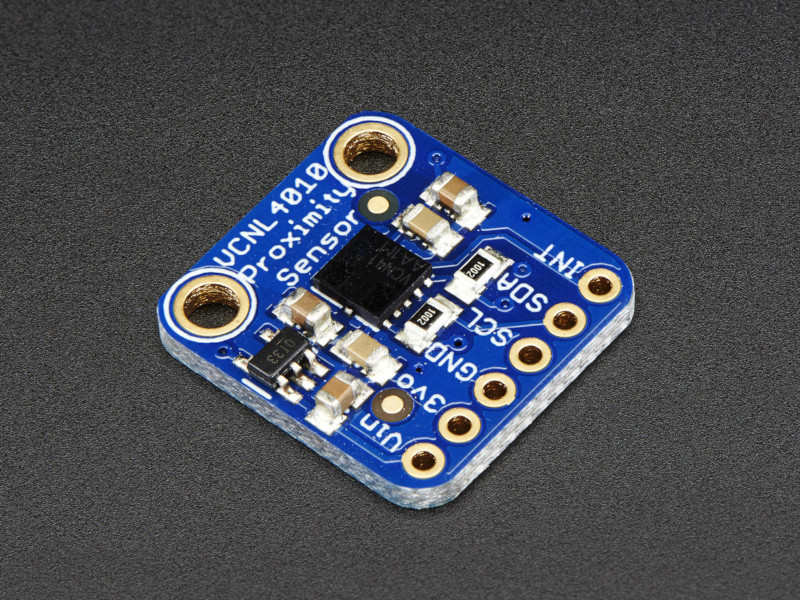
How to use an ESP32 development board to read from a VCNL4010 Proximity/Light sensor
If you have a Proximity/Light sensor, you will be able to detect how close an object is. When your range of detection is within 200mm, you can use the VCNL4010 Proximity/Light sensor.
Given that characteristic, you can use the VCNL4010 Proximity/Light sensor as a contactless switch to trigger some action.
For example, you can use it in a soap dispenser that will dispense some soap when a palm is near the nozzle.
In case you need it, this is how to use an ESP32 development board to read from a VCNL4010 Proximity/Light sensor.



Follow us