How I used jQuery to push a dynamically generated file to the web browser based on the user’s input
There are times when we want to push a dynamically generated file to our users based on their inputs. That file could be an excel file that holds payment transaction reports for a time period or a tabulation of guest names who had accepted invitations to our corporate house warming.
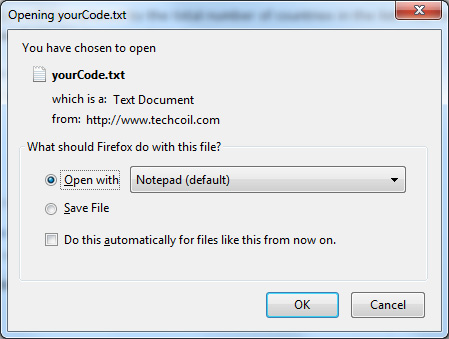
In such cases, the user should be presented with a dialog box which lets him decide whether to save it somewhere in her local filesystem or open the file for viewing with an appropriate application in his computer.
For example, in my tool for generating boilerplate coding from a list of country names, I am presented with some input fields where I can submit some instructions to format the output of the boilerplate coding. And upon clicking on the “Generate” button, I am shown a dialog box that looks like the following:

Let’s cook up a simple scenario to demonstrate this idea with jQuery.
Suppose we are creating a simple game for the user to draw a random number. For this, we have a text field for the user to write his name. There will be a number dial that changes at random. When the user clicks on the “Get lucky number” button, the browser will present a text file for the user to download.
The text file will contain the user’s name and the number taken from the number dial at the instance when he clicks on the button.

Follow us