How to use jQuery to intercept form submissions and validate form input
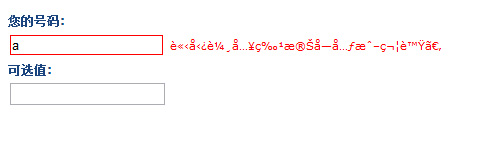
There came a time where I had to create a HTML form to accept inputs from users in order to generate a report. Before submitting the form to the back end server, there are some validations that I can perform on the data at the client side to reduce the number of HTTP responses that my server had to generate for unwanted inputs. The cost savings is especially significant when the form submission contains large file as part of the HTTP request.
I chose to use jQuery for intercepting the form submissions and do some data validation before I allow the browser to create a HTTP request to the server. This post documents a proof of concept, as a stepping stone, to realize my objective.


Follow us