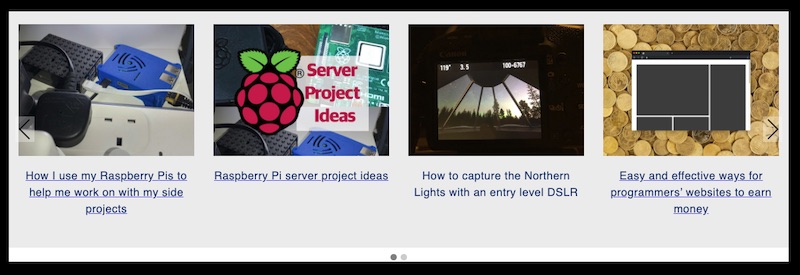
How to create a Carousel in WordPress with Slide Anything
When you have been adding content to your website for some time, you may notice two things:
- There are many pages that are never visited in months or even years.
- The home page will always have page views.
Given these points, the home page is one place where you have the chance to promote pages that are rarely seen organically.
If your website is realised by polyglot stack, then you will find the Slide Anything plugin useful for creating a Carousel for your WordPress instance.
Given that, this post shows how you can create a Carousel in WordPress with Slide Anything.






Follow us